Latest Posts 📚
- All Posts
- 2024-12-26 怎么做皮蛋瘦肉粥和寿喜锅
- 2024-12-24 2024同人年终总结 ✨
- 2024-12-19 十二月份事发始末
- 2024-11-24 博客三周年,猛猛大装修
- 2024-11-18 在最爱上网的年纪断网之后
- See more...
- Rss
🤍 您的奶牛猫图片转发大使
💜 狂爱猫狗塑同人女一枚
🖤 曾成功安利125位路过网友观看电影《无间道2》
說謊者心中敵對的,並不是誠實的人。說謊者想鏟除的,不是別人,正是小說家。
——《永別書:在我不在的時代》

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客
总之又换主题了!
旧的Luna主题漂亮美貌且功能齐全,可惜这主题用起来……确实问题很多且笨重。并且前段时间收到好几次站点打不开的反馈,我在Timeline上向黑客部门反馈了二十余次,无人应答,因此一直没有排查出问题,由于主站和子站点除了主题以外其他域名设置都是一致的,疑心是不是博客主题问题导致打不开,尽管我也觉得这怎么可能呢?再怎么怀疑也不应该怀疑到主题头上吧!
可是事情就是这么发生了,我的问题排查能力就是在这个水平了,再说了一个主题用久了就是很想换嘛!所以我决定换主题看看会不会有所改善。
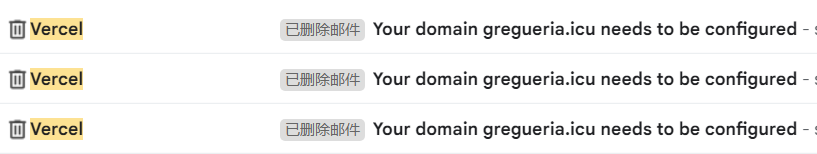
不过在我在改主题的时随手查了一下邮箱,突然发现:

诶,哈哈哈,原来Vercel一直给我狂发邮件说我域名没设置好啊,一直以为是广告邮件……所以问题其实出在这里吧!!!
不过主题换都换了,本次改主题改得非常开心。请看:


找了一圈主题,最终还是选了功能齐全Stack(主要还是方便,因为之前就用过所以博客文件也还没删!),马上开始磨刀霍霍一顿乱改,把主题的层层叠叠的三栏结构改成了单栏,改的过程中忽然意识到人家本身就是美丽的层叠卡片式主题——我到底在干嘛啊!
总而言之,一股“我偏要勉强”的信念让我走到了现在。主要进行了以下修改:
display: none;隐藏掉了所有内容,然后在内容页用Html硬写出来的(使用Ctrl+U可以看见我写的垃圾代码)!修改过程中最痛苦的地方其实是迁移文章,在之前的主题上使用了太多短代码,在新主题上频频报错,改得心烦意乱!讨厌欸!以后不用就是啦!
本次装修先告一段落,等忙完之后的装修计划:
😚就这样!中秋快乐!
