Latest Posts 📚
- All Posts
- 2024-12-26 怎么做皮蛋瘦肉粥和寿喜锅
- 2024-12-24 2024同人年终总结 ✨
- 2024-12-19 十二月份事发始末
- 2024-11-24 博客三周年,猛猛大装修
- 2024-11-18 在最爱上网的年纪断网之后
- See more...
- Rss
🤍 您的奶牛猫图片转发大使
💜 狂爱猫狗塑同人女一枚
🖤 曾成功安利125位路过网友观看电影《无间道2》
說謊者心中敵對的,並不是誠實的人。說謊者想鏟除的,不是別人,正是小說家。
——《永別書:在我不在的時代》

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客
在我的网络生活里RSS订阅是一个蛮频繁使用的东西,所以来写一篇关于RSS订阅的内容。
首先,关于“什么是RSS”这个问题,如果读者的了解比较空白,这篇文章讲得比我好:RSS:高效率的阅读方式。推荐阅读。
简单来讲RSS就是一个聚合不同来源信息的订阅工具。
目前我们刷的微博,小红书,都需要我们进入到它们的APP、网页里才能获取信息,某个我喜欢的博主更新了,基本上都需要下载了这个APP且开启了消息通知,我才能第一时间知晓。并且每一次我进入到这些APP和网页之中,我不可能只读到这个博主一个人的信息,我会在瀑布流里刷到各种各样我不感兴趣的内容。但实际上我只想读那一个人。
而我喜欢一个博客,我需要经常进去才能知道它有没有更新,这是值得的,因为博客页面也经常包含了对方费劲心机的网页设计,比瀑布流赏心得多。只是当我有几十个喜欢读的博客,想知晓对方是否更新就会变得比较繁琐。
那么RSS订阅就是来解决这个问题的。
非常多的博客都提供RSS订阅链接,例如本站的导航栏上就有订阅链接,这就是一个订阅源。你的订阅对对方的网站没有任何影响,也不会有任何量化反馈。
有了订阅源以后,你还需要一个阅读器。把这个源添加进入,之后每当有更新,你的阅读器中就会有所显示。关于阅读器的选择,我个人觉得是不需要太纠结精美的形式,不用搞那些花哨的。只是获取信息然后读而已。
我之前在电脑上下载的是Inoreader,漂亮赏心,不过重装了一次系统后也没有想过下载回来。我发现最好的RSS阅读器还是融入到日常每天都会打开的浏览器中,我后来安装的是浏览器插件RSS Feed Reader。
图片来源于官方的截图,不知道能不能顺利显示。我日常把它固定在了浏览器右上角,有更新就会冒出蓝点和数字。因为我至少每天都会打开浏览器,一有更新都会很快地看到。在不同的设备登录浏览器账号的话也会自动同步。所以对我来说非常实用。
免费版可以添加200个订阅源,有30分钟的更新延迟。但我使用下来好像还是即时更新的。以及下面这个图是它的阅读器页面。只是希望读到想读的内容而已,我没有很高的要求:
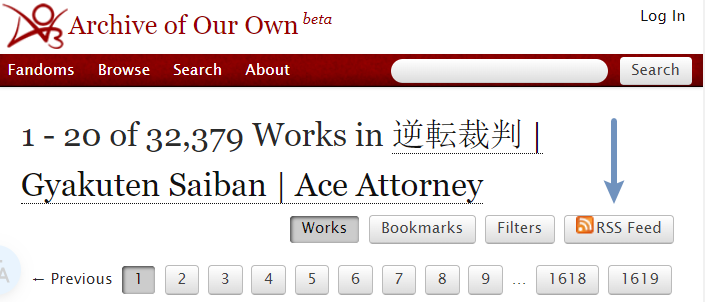
类似我和很多友邻用的都是Hugo博客,是自带订阅源的。顺带一提,AO3只要是Tag都是有RSS订阅源提供的,对于想第一时间知道自家Fandom/CP有没有新故事的人来说非常方便。

但是还有非常多的信息源是不提供订阅源的,现在的社交平台的现状就是非常封闭,例如微信公众号,它都希望你能在它的APP上进行阅读。但事实上是我既不想打开手机微信,也不想看电脑微信,我只想读特定的内容,不想被瀑布流的内容夺走注意力。
那么RSSHub项目就是来解决订阅源获取的问题的。
我也不太会解释RSSHub是什么样的项目。请把它想象成一个中转站,我想通过RSS订阅一个公众号,但微信不会提供给我订阅源的,那么我就用RSSHub这个中转站,来获取它的订阅源。
RSSHub可以自己部署,也可以使用公共实例。我之前尝试部署成功过,不过没多久就遗忘掉了。后来一直就使用的是公共实例(rsshub.app)来作为中转站,获得我想要的订阅源。
公共实例是稳定的,出于去中心化的考虑,官方鼓励自部署。但对于没有部署经验,没有折腾欲望,很懒,只想快狠准读完这篇文章立刻就能得到订阅源的读者来说,推荐直接选择公共实例。
我很少看公众号,我更常用的是订阅Lofter的Tag,所以在此用这个进行演示。本篇只是一个面向毫无RSSHub、订阅源获取相关知识的读者的操作指引。
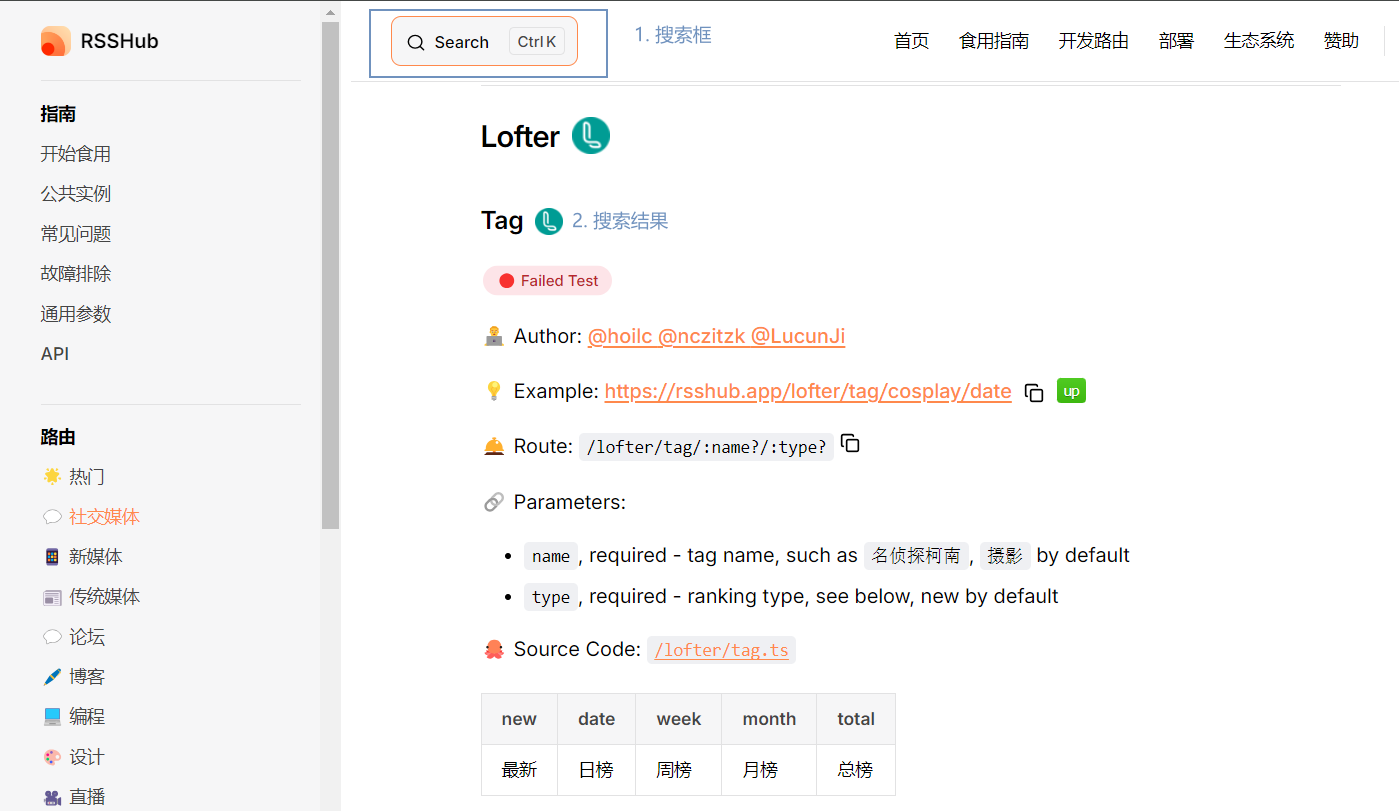
RSSHub的官方文档地址:https://docs.rsshub.app/zh/guide/

仔细阅读上述内容,你就得到了如上图所示的路由(Route):/lofter/tag/:name?/:type?,与一些使用的方式。
我们使用的是公共实例https://rsshub.app/,我要订阅的是Lofter的Tag名是“逆转裁判”的“最新”内容,所以根据使用方法,我需要的路由是/lofter/tag/逆转裁判/new。
然后进行组装后就得到了订阅源:https://rsshub.app/lofter/tag/逆转裁判/new。
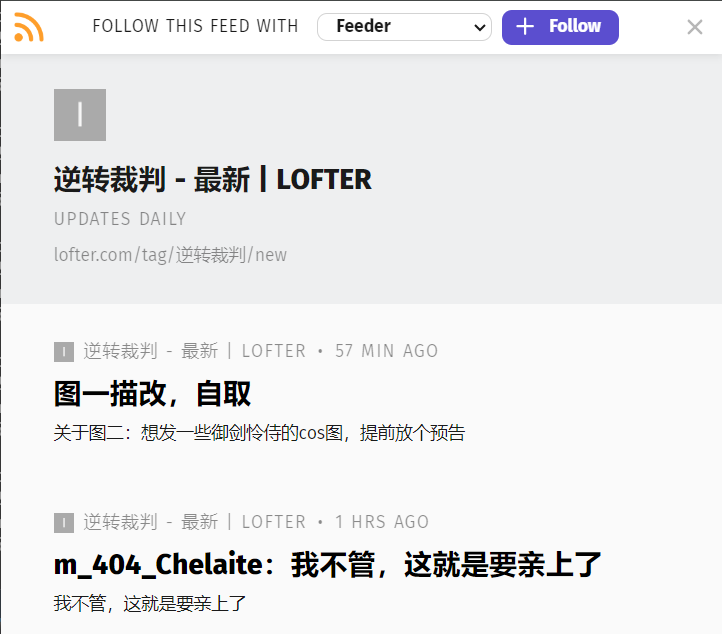
丢进浏览器里看看能不能顺利显示出RSS的页面(这个页面是因为安装了RSS Feed Reader才这么显示,很可能你看到的页面是一堆代码)。

(其实我不看逆转裁判Tag,我只是随便想到了就用了。)
把上述订阅源丢到你的RSS阅读器里,然后等待你想看的内容静静地冒出来吧。
(可忽略)如果你是用了自部署RSSHub的方法,部署了一个https://example.com/实例,那么上面的订阅源就是https://example.com/lofter/tag/逆转裁判/new,很好理解吧?
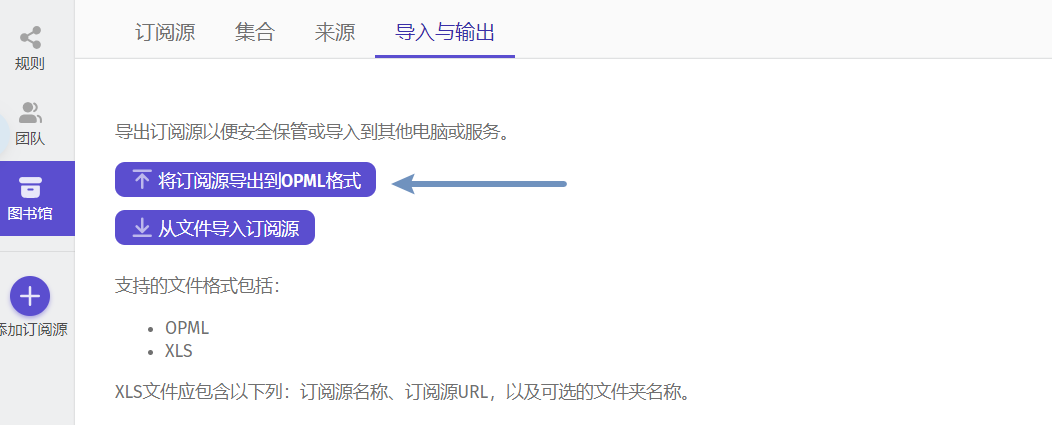
除了获取订阅源以外,还想提及一点是,导入进RSS阅读器中的订阅源是可以汇总导出的。
前篇谈及了我重装一次系统,更换了阅读器。这事发生的很突然,不过因为我偶尔会备份一下,只丢失了后来添加的少部分订阅源。
订阅源恐怕是你长期收集得来的珍贵宝物与图书馆,如果你的阅读器没有线上同步功能,我个人还是建议大家偶尔可以随手备份一下。现在订阅源的格式一般都是XLS/OPML,想换阅读器了也就是导出导入随手的事。

RSSHub的Slogan是“万物皆可RSS”。搜了一下确实有各种五花八门的路由。我在用的还有微博,因为有段时间不想上微博但是想看特定的女网友,以及噗浪和推,我实在是用得不顺手但是有网友只玩这个。只能说也算是一个网友订阅器。我订阅器里最多的还是博客,然后就是我CP的Tag。
顺便一提,因为这种RSS订阅方式一般只能订阅公开内容信息流,像是微博粉丝可见是无法收到的,而很多自定义操作例如屏蔽,也是没有办法做到的。简单来说如果你订阅了AO3上逆转裁判的Tag,但你用自己的账号屏蔽掉了某个作者,但RSS这种方式是不知道的,这个作者在你订阅的Tag下发文了,你照样会收到消息。但无所谓,只是一种信息获取方式,这种小事我不在乎。只要我感兴趣的内容我可以第一时间收到就可以了。
其他想说的话倒也没有了。本篇是一小时速写出来的RSS安利指南,我真的只是为了让大家都逃避进入Lofter这个垃圾网站阅读才写了这么一大堆。
