Latest Posts 📚
- All Posts
- 2024-12-26 怎么做皮蛋瘦肉粥和寿喜锅
- 2024-12-24 2024同人年终总结 ✨
- 2024-12-19 十二月份事发始末
- 2024-11-24 博客三周年,猛猛大装修
- 2024-11-18 在最爱上网的年纪断网之后
- See more...
- Rss
🤍 您的奶牛猫图片转发大使
💜 狂爱猫狗塑同人女一枚
🖤 曾成功安利125位路过网友观看电影《无间道2》
說謊者心中敵對的,並不是誠實的人。說謊者想鏟除的,不是別人,正是小說家。
——《永別書:在我不在的時代》

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客
2022-04-18 | 取消右侧栏小组件,更改页面宽度,Archive页面中增添Tags板块,取消了左侧栏的Home键。修改Site-info为You need to have some concerns and, even better, a bit of anger.
2022-04-17 | 按照善楪的笔记增加了右下角的Channel.io即时聊天气泡。将Fanfic站的主题换为Stack。按照echosec的博客修改了选中目标和行内代码样式。
2022-03-02 | 为分类组件增加计数,修改方法来自塔塔的笔记,修改了小组件Icon。删掉了去往Mastodon的社交链接。
2022-01-27 | 增加分类组件推荐阅读,为评论功能增添了邮件提醒。
在FreeCodeCamp上学了几节CSS和Html以后,我终于对我的博客下手了。编程世界真是好,竟然允许人出错以后火速替换更改的文件以便达到救火目的。因为我不知道应该怎么看修改记录,也不确定可以看修改记录,同时兼任健忘人士和差生两大身份,所以我需要对这次贸然施工进行详尽记录。
施工进行一段时间后,我牢牢记住了:Ctrl+Z是撤回,Ctrl+Y是恢复。这两大魔法按钮,辅助Ctrl+S,使得我像是挠一爪子就停下来看看沙发怎么样了的猫一样所向披靡。
对我这个编程基础为零的人来讲,每修改一处都是大成就。为了让这篇东西的写作快乐一点,也便于让我这个健忘认识复习,我会写下我脑海里详细的、笨笨的解题思路。
我在FreeCodeCamp学的第一课马上就用上了,直角圆角问题属于border-radius管辖。在\assets\scss\variables.scss这个文件中:
--tag-border-radius: 0px; // 标签圆角改直角,由4改为0px
由于博客的评论区是后来添加的,所以想让它改为圆角,依然需要跑去\layouts\partials\comments\provider\waline.html单独修改。
上一个修改带来了这个问题。我希望标签是直角,但代码块(此前我以为我的博客根本用不上这个东西)是在文中的,它也引用了上述的样式,单独修改一下。
code {
color: var(--code-text-color);
background-color: var(--code-background-color);
padding: 2px 4px;
border-radius: 5px; // 单独改为4px
font-family: var(--code-font-family);
}
菜单部分在\assets\scss\partials\menu.scss里修改。
li {
......
@include respond(md) {
width: 77%; //我希望它们和标题与描述一起居中,但修改半天实在做不到,先这样。
text-align:left; // left好看
padding: 0px 0; // 10px 0 改为1px 0 是菜单栏的间距
}
哎呀,暗色模式默认是在底部,让它上来!这部分在\assets\scss\partials\sidebar.scss修改。
#dark-mode-toggle {
margin-top: 10px; // auto改为10px,暗色模式按钮与菜单最后一栏的间距
印象中我把头像的Margin直接改大了,然后参照Hugo | 看中 Stack 主题的归档功能,搬家并做修改改了标题与描述的居中,会想要修改博客的样式也是因为看了这篇博客,在修改过程中抄了很多作业😭谢谢她!
我不喜欢以年份归类,尤其是我博客的内容全是在2020年以后写的:众所周知,新冠爆发以后的这2019-2022年生命的流逝快到令人崩溃。所以我决定在config.yaml关闭归档功能!
2022-01-27 Update
关于如何在Stack主题中增添分类小组件,塔塔写了一篇功能更完善也更清晰的笔记,推荐阅读:右侧栏新增分类小部件
去掉归档,右边有些单调,我想给它加个分类——这个主题并不带有分类组件,我查找了很多个文件,感觉修改起来很麻烦,不过我在Hugo Eureka主题的入门配置中找到了这一部分的内容,马上开始四处搜寻同主题的装修大师们是怎么处理它,差生摩拳擦掌开始操作(抄作业)了。
在上面Eureka主题的配置指导中谈到:
section(string):需要显示的章节,例如posts等。
而如何理解section呢?在Hugo 创建多级 Section而我所需要的则是categories这个section,事实上很久以前我已经为这个苦恼过了:怎么样装饰我的目录呢?Stack主题的文档里本身就有谈到:给分类/标签添加图片和简介。
分类和标签一样,只是一个文件夹,在网页上点它们的时候,我们只是进入了一个个文件夹。所以很大程度上,我想做的分类组件,不过是标签云组件的另一个样子而已,只是它同时兼具了归档的列表形式。这说明了什么?差生可以开始抄作业了。
那么右侧的目录、搜索、标签云、归档统统都是组件——Widget!那么它在哪里?又是一顿搜索发现,组件在三个不同的地方作用着:
在config.yaml中调用它们。
在\layouts\partials\widget文件夹中,存放着四个已有的不同组件,也是config文件中列出的可以调用的四个。(后面我突然发现自带的组件只有三个,而之前我已经根据Hugo | 看中 Stack 主题的归档功能,搬家并做修改这篇文章,去抄了这个仓库里的一些设置,据我印象,我直接抄了整个layouts文件夹😰)
widgets:
enabled:
- toc
- search
- archives
- tag-cloud
\assets\scss\partials\widgets.scss 在这个文件中,统一管理着组件样式。
也就是说,我希望增加一个组件,点进去它会跳转到分类中,首先我需要仿照其他组件,在2.中的文件夹里增加一个叫作categories.html的组件,在这个文件里,我可以调用3.这个文件中的样式,对我新增的组件进行修改。
在我其他修改当中,也存在许许多多像这样的“引用”,我猜后面还会有很多地方需要我如此理解一个功能的实现。等FreeCodeCamp大学教完我这些术语以后,我一定要倒回来润色这篇磕磕绊绊的鬼东西。快教我jpg(快去学!)
事后写起来很潇洒,但当时的整个操作可谓一团浆糊。尤其两天后:现在的我已经基本忘记了当时干了什么。以下写满了我乱七八糟的理解,或者是“其实我当时完全没理解,但我事后是这么理解的”、“事后我也没懂,但我还是这么做了”。健忘的人写东西真像两个不及格生相互施加费曼学习法。
在我琢磨到一半的时候,我在波澜随心起的博客里看到了我想要的分类组件设置!!!TA就做了一个分类的组件,我应该是这个世界上点TA的组件最多的人,感激这个组件让我理解了……它们真的都是超!链!接!
这个组件的左边框部分我参考了波澜随心起的博客的设置。我猜TA的写法一定比我的更加聪明。感谢TA的设置,我还不确定我是不是应该为这些代码打扰TA和作出说明,现在这里加粗感谢一下。
以下是我稀里糊涂的操作与思考,文末给出了两个文件的新增/完整内容,不必跟我一起绕远路。
\layouts\partials\widget\archives.html(归档组件的文件)直接复制了一份。改名成categories.html。I was thinking:
我把归档组件文件和widgets.scss这个文件进行观察,用我稀薄的CSS知识确认了每部分代码是用来做什么的。页面显示的顺序是自上而下一致的,图标→组件名称→组件本身,每个部分都用了各种在widgets.scss中定义过的Class。我想要的只是一个分类卡片,每个点进去都是一个类似标签云的超链接,标签云本身用这行代码设计了这个形式🧐:
<a href="{{ .Page.RelPermalink }}" class="font_size_{{ .Count }}">。
根据我在FCC(Fight club college)学到的知识,href不只是……人家才不管啦它就是超链接!!!
观察刚才复制过来的Archives.html中的结构,归档由于是以年份自动整理,所以设置的十分复杂。再观察其他几个组件,发现它们不过是纸老虎!那么保留几个文件中共有的首尾,保留归档设置里的Icon和Title部分,其他都删掉(?)。
先来观察每个组件的Icon和Title吧!下面这串来自归档组件的代码指的是我们选择了“infinity”作为组件的Icon,Class是它所引用的组件名字统一的样式,中括号{{}}包裹住的部分我并没有在Widget里找到,删掉,在<h2>标签中写好组件的名字。
<section class="widget archives">
<div class="widget-icon">
{{ partial "helper/icon" "infinity" }}
</div>
<h2 class="widget-title section-title">{{ T "widget.archives.title" }}</h2>
把最后一行改为:<h2 class="widget-title section-title">Categories</h2>
先前情回顾一下:
目录和标签一样,只是一个文件夹,在网页上点它们的时候,我们只是进入了一个个文件夹。所以很大程度上,我想做的分类组件,不过是标签云组件的另一个样子而已,只是它同时兼具了归档的列表形式。这说明了什么?差生可以开始抄作业了。
categories.html放在一边。让我们先在Widgets.scss中增添一段关于分类组件的样式,直接从归档组件里复制并把各种变量改名为Categories,让它短一点,所以加上Witdth,字体与超链接部分也照抄.archives-year的设置,不要count。字体太粗了?font-weight改为1,除了我不知道用来干嘛的部分,全部照抄。boarder的设计,但我不知道是不是可以这么用。那么,其实它看起来有点儿像Stack主题里的<h1> <h2>等各类大标题,对吗?而在article.scss中我看到,作者直接用h2, {border-left: var(--heading-border-size) solid var(--accent-color);}设计它们,我猜我可以照搬它。不过我不管怎么设置,
border-left就是不起作用,差生已经习惯了道路坎坷,于是我丝滑地换了一个方式👇
参考资料:border-width
这里提供了一个样例:border-width: 0 4px 8px 12px;可以分别设置的是上、右、下、左边框,而我只需要把三边设置为0就可以了。
.widget.categories {
.widget-categories--list {
border-radius: var(--card-border-radius);
box-shadow: var(--shadow-l1);
background-color: var(--card-background);
width: 80%;
}
.card-category {
border-style: solid;
border-width: 0 0 0 12px;
a {
font-size: 1.4rem;
padding: 18px 25px;
display: flex;
span.categories {
flex: 1;
color: var(--card-text-color-main);
font-weight: 1;
}
}
}
}
上面就是我在widgets.scss中新增的代码,回到categories.html中把它们加上吧。我想不通要怎么样做到“我写作时加入一个分类?小组件就会自动显示出来”,但因为我的分类很少(2-3个)所以我就不管它了,直接用超链接实现。我猜它可以仿照标签云组件的写法,但我看不太懂,希望后续FFC可以教我(快学)。
因为我想要的是归档的列表形式,所以仿照archives.html中widget-archive--list的写法,依次替换各种Class的名称,加入超链接。以下是完整的文件内容。
{{- $query := first 1 (where .Site.Pages "Layout" "==" "archives") -}}
{{- if $query -}}
{{- $archivesPage := index $query 0 -}}
<section class="widget categories">
<div class="widget-icon">
{{ partial "helper/icon" "infinity" }}
</div>
<h2 class="widget-title section-title">Categories</h2>
<div class="widget-categories--list">
<div class="card-category" style="border-color: #93B5C6;">
<a href="/categories/扭断那天鹅的脖子/">
<span class="categories">扭断那天鹅的脖子</span></a>
</div>
<div class="card-category" style="border-color: #93b5c6b2;">
<a href="/categories/为沙滩插上太阳伞/">
<span class="categories">为沙滩插上太阳伞</span></a>
</div>
<div class="card-category" style="border-color: #93b5c64b;">
<a href="/categories/碎片/">
<span class="categories">碎片</span></a>
</div>
</div>
</section>
{{- else -}}
{{- warnf "Archives page not found. Create a page with layout: archives." -}}
{{- end -}}
I was thinking:
关于左边框的颜色,上面那位博客主到底是怎么实现它们每个都不一样的呢?这一部分我发生了大量的报错,我没有办法随心所欲地加入我的超链接,要么是左右标签总有一个忘记了,以及我到底要怎么设置才能让它们正确显示出我想要的分类名?文字到底应该包裹在哪里?
关于第一个问题,我的FCC笔记:不在Class中统一管理,而是用Style单独设计。
这里我参考了Style ,而其他问题,代码中有所显示。当然还参考了上面那位Blogger的博客。
这些花了我很长时间的问题,这些写法一定不是最优解。最佳的解决办法其实是继续学习,争取在这次假期中完成我的FreeCodeCamp大学再教育。
上面作妖完毕后,我决定给目录Toc也加上左边框,理由:我学会了怎么加左边框。目录作为自带的组件,增添这个小小设置应该很简单,事不宜迟,开始动手:
在\assets\scss\partials\layout\article.scss中修改:
.widget--toc {
background-color: var(--card-background);
border-radius: 1px (--card-border-radius);
box-shadow: var(--shadow-l1);
display: flex;
flex-direction: column;
color: var(--card-text-color-main);
overflow: hidden;
width: 80%;
border-style: solid;
border-width: 0 0 0 12px;
border-color: #93B5C6; // 增加了四行,更改宽度与左边框
在\assets\scss\partials\sidebar.scss中:
.left-sidebar {
display: flex;
flex-direction: column;
flex-shrink: 0;
align-self: stretch;
width: 100%;
padding: 30px 0 15px 0;
max-width: none;
min-width: 15%; // 左侧导航栏的宽度
首先关于如何给Hugo增添评论区请见:Hugo | 为 Blog 增加评论区,表情包添加则是参考了这篇文章:Waline|添加自定义表情。
有了评论区的很长一段时间我都没有弄邮件提醒,之前看了Waline的官方文档,没看懂,有些畏难情绪。最近胆子大了,于是又开始琢磨这事。现在终于加上了,就写一下流程吧。
先放参考资料:
先介绍一下,我的评论区是用Vercel部署的,弄起来非常简单,而使用的发件邮箱(也就是文档中提到的SMTP邮件发送服务提供商)是Gmail。
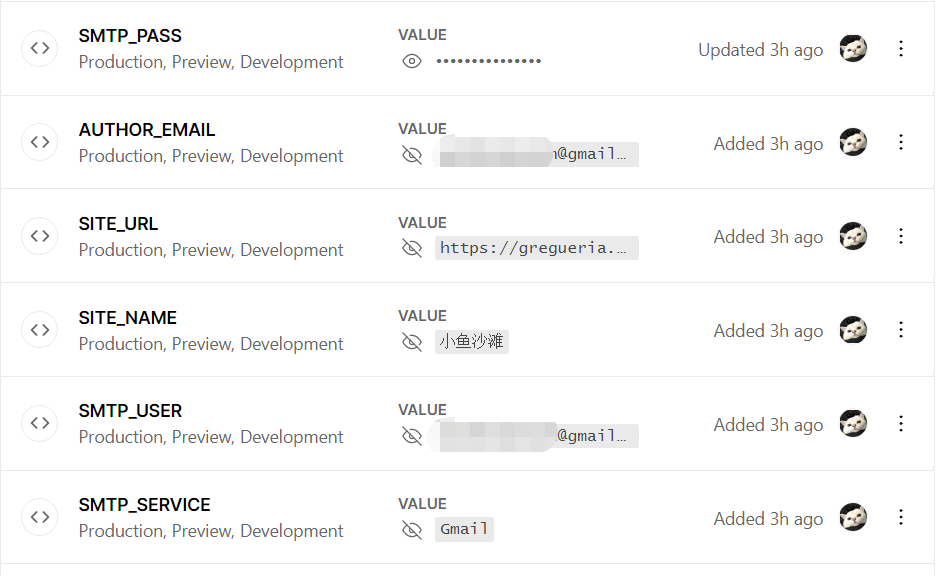
邮件提醒增加起来也很方便,直接在Vercel部署好的评论区项目里转到Dashboard-Setting-Environment Variables,进行环境变量配置,在NAME中添加上面官方文档中提到的变量名,VALUE中添加变量值,然后ADD上去就好啦!我只添加了必填的内容,添加成功后是这样的:

在这里如果你也是用Gmail邮箱,需要注意一件事情,由于Google的安全意识非常之高,所以在SMTP_PASS密码这一项中,不能直接填你的邮箱密码,而需要填应用专用密码,如何创建应用专用密码,请见Gmail的文档帮助:创建和使用应用专用密码。
之后,还要记得要去设置中开启IMAP访问(据说163邮箱也需要这两步)。具体操作请见:通过其他电子邮件平台查看 Gmail,完成第一步即可。
完成上述操作后还需要回到Vercel中重新部署你的评论区项目:点进项目→Deployments→对最上方那一条,点击右侧的三个点→Redeploy。
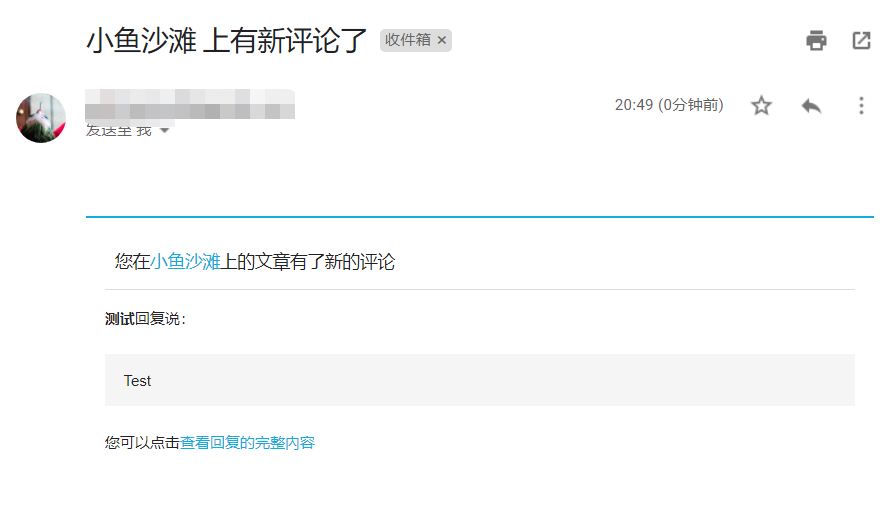
实不相瞒,由于Redeploy需要很久,还有很多Warning出现,等得我超慌的!不过等部署成功之后看到有邮件提醒出现,一切都明亮了起来!由于我还不清楚怎么设置邮件模板,所以使用的还是Waline的默认模板,它长这样:


在我增添邮件提醒功能、Redeploy了Waline之后,发现评论者昵称下方会出现设备与浏览器的版本号。我猜测是Waline的新功能,但是对我来讲太多余了😿Waline,我真的不需要了解网友那么多信息啦!
搜寻官方文档和Issue无果,只好进群询问。经作者回复,找到了DISABLE_USERAGENT这个环境变量,用上文的方法,将这个变量值设置成true,然后重新部署即可。Waline的其他环境变量在这里可以找到:服务端配置。
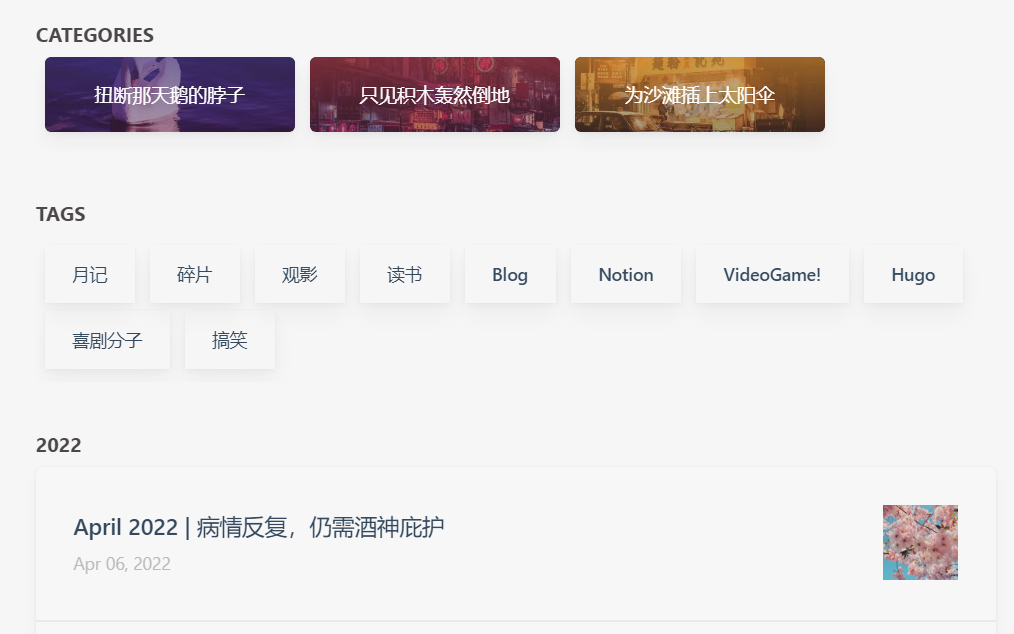
因为修改了以下主题,取消掉了右侧边栏的组件,但又想要Tag云,决定在Archive页面中实现。动手吧!
在layouts\_default\archives.html中的第14行的{{ end }}后面(也就是Archive页面中的Categories下面)加入以下内容
{{- $taxonomy := $.Site.GetPage "taxonomyTerm" "tags" -}}
{{- $terms := $taxonomy.Pages -}}
{{ if $terms }}
<h2 class="section-title">{{ $taxonomy.Title }}</h2>
<div class="subsection-list">
<div class="article-list--tagtile">
{{ range $terms }}
{{ partial "article-list/tile" (dict "context" . "size" "250x150" "Type" "taxonomy") }}
{{ end }}
</div>
</div>
{{ end }}
之后在assets\scss\partials\layout\list.scss中,搜索出.subsection-list这一条,在它的中括号{ }中加入以下内容:
.article-list--tagtile {
display: flex;
padding-bottom: 10px;
flex-wrap: wrap; //实现Archive中的Tag卡片自动换行
article {
width: auto; //改爲200px
height: auto; //改爲50px
margin-left: 7px;
margin-right: 5px; //改爲5px
margin-top: 7px; //新增一行
flex-shrink: 0;
box-shadow: var(--shadow-l2); //改个卡片阴影
.article-title {
margin: 0;
font-size: 1.4rem;
}
.article-details {
padding: 15px 22px;
}
}
}
从而美美实现以下效果:

在取消右侧栏小组件之后(这个直接在config.yaml中取消即可),主题内容变得很宽,所以想要修改一下宽度。折腾很久终于做到。
在assets\scss\grid.scss中修改以下内容
&.compact {
@include respond(md) {
--left-sidebar-max-width: 25%;
max-width: 768px;
}
@include respond(lg) {
max-width: 1024px;
--left-sidebar-max-width: 20%;
}
@include respond(xl) {
max-width: 1050px; //主版面宽度改为1050px
}
}
}
然后左侧栏忽然变得拥挤起来,所以需要再改动一下assets\scss\partials\menu.scss中的这一部分:
@include respond(md) {
width: 80%; //修改为80%
text-align:left;
padding: 0px;
}
取消掉小组件后唯一麻烦的地方在于没有内容目录啦XD有点可惜呢!
