Latest Posts 📚
- All Posts
- 2024-12-26 怎么做皮蛋瘦肉粥和寿喜锅
- 2024-12-24 2024同人年终总结 ✨
- 2024-12-19 十二月份事发始末
- 2024-11-24 博客三周年,猛猛大装修
- 2024-11-18 在最爱上网的年纪断网之后
- See more...
- Rss
🤍 您的奶牛猫图片转发大使
💜 狂爱猫狗塑同人女一枚
🖤 曾成功安利125位路过网友观看电影《无间道2》
說謊者心中敵對的,並不是誠實的人。說謊者想鏟除的,不是別人,正是小說家。
——《永別書:在我不在的時代》

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客

Missing | Missing | 恭喜我的友友宝宝重新点亮新域名!(快写(戳
Mengru | 她的空间很棒,有又妙又可爱的画作与工具,还有她的摄影。
Muko | 很有活力的Kpop选手,不管学习记录还是旅行记录都很好看。
Plaskier | 是芋阿圆,有关个人经验与各类测评,非常严谨文字书写风格。
Shixiaocaia | 是小蔡,CS相关选手,非常积极地学习与生活。
suica | 有许多服务搭建的分享,与读书游玩体验笔记。召唤Suica!
Zoeash | 诗歌与虚构,诚实的自我观察。
咖啡冰河 | Kraka的美丽博客,她也书写着小说。
晴空 | 夏夏的博客,正像鸟儿编辑它们的飞行一般书写着她的生活、旅行与书影剧体验。
小球飞鱼 | 是塔塔,无论是按节气更新的生活日志还是经验教程类文章都非常好看!
超新星电台 | 远游的云,在名为自己的迷宫里东张西望。
蝴蝶曾在此处 | 小猫的博客,不是在打球就是在打球的路上!非常有活力的书写。
A Purrception | 尾巴摆摆,一只美丽玳瑁小猫的姐姐。她在阅读和绘画,很好看的热情的分享!
天仙子 | 繁茂的文字森林,正在记录与分享着自己生命的旅程。
白天 | 小狗充满激情的脚印!在书籍与现实世界中高速地冲浪。
山茶花舍 | 是吕楪喔。非常好读可爱的文字风格。关于她的生活与经验。
白花恋诗 | 是小鲨。很了不起地书写着自己的探索,在一个有很多星星的地方生活。
东俄勒冈群山 | 小迪独特的书写,字里行间藏满像风一样的思绪。
昼河万里 | 是小河。她在学习,观察自己,去着不同的地方。她的沉思与旅行都值得阅读。
山月 | 长期的博客写作者,书写了非常多丰富的主题。沉静的文字风格。
呆呆不是槑 | 是呆呆!一位认真地书写着自己的生活与学习经验的Kpop选手。
甜鱼/Ayu | 多面手甜鱼,她在画画和做音乐与游戏,像万花筒一样的博客!
想要一块芝士碱水球吗 | 是盐,了不起的Bagel Maker!她在骑车,并分享着她生活里不同的风景。
冷酷蹦迪 | 帅气而冷酷的设计,非常好玩的书写,一个很行的博客。
Χαρυβδις | 是M君!博客存放着她的同人与文章翻译,帅气的同人女友友。
天堂错误文件 | 是小爱!超级可爱的天蓝色博客,很爱看她的游戏和生活分享。她也写了一些关于博客搭建的内容。
眠于水月间 | 是鹤辞!像夜空一般的博客,有一个美丽的展柜,正在分享着她的珍藏。
Velas电波站 | 一些生活的自我记录与游戏的分享,她也在写小说。
夜航南飞 | 一条充满未知的航线,与一位跑团的高手。伊在认真的对待自己的人生。
让黑夜划满星 | 一位同人女友友,书写着自己的游记与周记。她今年去了冲绳,博客中有着一个很好的春夏与湛蓝的海。
珊瑚阁 GoldMaple | 是世界公民小金,正在写着关于驻西非的生活。她正在用特别而珍贵的视角,坦率地记录着自己的人生。
Kawa1Planet | 是一位武侠同人女友友但是卡哇1星球里什么都有!!!你也喜欢卡哇1那我们就是志同道合的伙伴了。
Shadows of the Sun | 很好的、优美的写作,与一个火热的真心,来自新朋友Rovingsun。你也会喜欢她的。
一支咏叹调 | 是蜉蝣,她有一只叫Pebble的可爱小猫。书写中流动着纤细的心绪。
喜欢大家,爱看大家,通过RSS猛猛地订阅了大家
![]()
链接:https://gregueria.icu/
名称:谢谢所有的鱼
简介(如需):您的奶牛猫图片转发大使
很珍惜博客这样的连结,因而暂时不希望是单向链接。 虽然新主题暂时没办法打开友链评论区,但仍然欢迎和我说过话/有毛毛象联系方式的朋友交换链接,Guest Book和毛象联系都OK!
![]() 希望您也是对人和小动物都富有同理心的友善之人!
希望您也是对人和小动物都富有同理心的友善之人!
新增了Cafe页面,用的是Status Cafe挂件。
参考了这个教程:Creating a Feed Reader from StatusCafe
博客大装修了一番。
Resource Credit
图标来源Pixel Safari
页面设计来源aeon flexx
主题更换为Gruvbox,因为懒所以没有配置右下角的提问箱也没有写装修笔记(喂),主要改动有:
layouts\partials\comments.html里加了<style>标签写样式来解决的这个问题因为不太理解 Git 分支到底怎么更新,我现在驯服这个主题的方式把主题仓库拉下来,更新文章后敲hugo生成新的public文件夹,建一个 Public 仓库,把public文件夹的内容复制过来,更新仓库,把这个仓库作为站点仓库,而非像过去那样把主题仓库作为站点仓库。
文章页面打开时实在过分卡顿,排查原因,查到一篇文章谈到是背景图片显示方式background-attachment: fixed;导致的,一口气注释掉。
原文提供的优化方法试了几次都会导致字重显示有误(怀疑是::before的原因),最终也没有找到能够让图片不滚动的方法,图片滚动好像又会导致渲染不及时所以下滑时有短暂的大闪白光效果()?,所以加了一行will-change: auto;应付一下就算完事了,谁知道起不起效果,不管你了!
不知道为什么表情变得奇大无比,于是修改了评论区表情的大小和显示方式,现在悬停在它们身上可以获得放大效果,超可爱。感谢咖啡冰河的文章:
img.wl-emoji,
img.vemoji {
width: 38px;
vertical-align: sub;
transition: ease-out .6s;
}
img.wl-emoji:hover,
img.vemoji:hover {
transform: scale(1.75);
}
由于 Luna 实在难以驾驭,所以换回了又快又好用的 Stack 主题噗哈哈哈 XD!对主题一番装修,人家的 CSS 知识还没法照顾到移动端的适配,希望不要出太大差错。
取消了 Channel.io 聊天气泡.
根据芋阿圆的笔记增加了文章段首空两格的 Feature.
终于把消失很久的聊天小气泡加上,虽然没有人找我聊天啦 💬
终于把页脚的心头大患 Run Time 给改了实现了所有想要的 Feature 了,小鸟立誓再也不会打开装修页面了 😤VS code 也卸载了(假的),再见!
经过爆破艰难地更新了船新版本的 Luna,获取了浮动 Toc 并立誓再也不更新主题了
站点主题从 Stack 更换为 Luna
小鸟拥有了自己的第一个私人博客
这篇文章的内容已不再适用。
Luna 主题经常更新,文章内容可能已经过时。Luna 主题作者的非常热心,主题 Issue 板块是最好的求助渠道。
昨天跟 Missing 聊天,说有动换主题的念头,但我们都非常喜欢 Stack 主题的搜索功能,而大多数主题都需要额外配置这一部分。于是随手 Google 一下 Hugo theme,筛选了近一个月的结果——忽然找到了 Luna 主题,作者上周刚发了自荐的帖子,点进去摸摸看看,搜索和字数统计一应俱全,而且配色春意盎然非常漂亮,尽管已经入夏,仍然与友友敲手决定换上。但刚摸上没多久就报错连连,所以决定写篇新博客记录这个主题的安装及装修过程。
有一些修改直接参考了上一篇博客装修:Hugo Stack | 删删改改大胆行事。
说给小鸟:不要把博客当成备忘录来写。
再次说给小鸟:多写博客少装修啦 XD
诶?怎么装修 To do List 一件没干,贫嘴扯淡已经写满 800 字。
Luna 主题需要 0.97.0 extended 版本的 Hugo。相关准备塔塔的教程已经写的很清楚了。我原本的 Hugo 版本太低所以需要重新下载,直接覆盖掉原本的Hugo.exe。
同时根据这个文档的指示,安装 NodeJs 和 postcss-cli,关于后者的安装,按住Win+R,输入cmd,输入npm install postcss-cli -g。
总而言之,换好以后,去 Github 上新建一个仓库,在 E 盘随便哪个盘右键git bash here,然后输入hugo new site luna(Luna 是站点文件夹的名字)。接着进去这个文件夹,同样右键选择git bash here,依次敲下:
git init
git add .
git commit -m ‘first commit’
git remote add origin https://github.com/yourgithubID/gitRepo.git #链接为你新建的仓库的链接
git push -u origin master #将本地仓库push到远程仓库
这样就算是把你的一个空白站点 push 到远方仓库上了。
PS:我琢磨来去感觉还是不习惯敲命令行 push and pull……所以后面思索一番,干脆在 Github Desktop 把这个仓库又 Clone 下来了,后续直接在这个 Clone 下来的文件夹里操作,Github Desktop 可以监控到文件改动,轻声询问我要要不要 commit 呀 push 呀……真好(?)
这个主题直接把安装包解压在 theme 文件夹里似乎不可行,连连报错,所以还是建议直接按照文档提示,在站点文件夹根目录执行:
git submodule add https://github.com/Ice-Hazymoon/hugo-theme-luna themes/hugo-theme-luna
cd themes/hugo-theme-luna
npm install
如果报错告诉你没找到这个仓库之类的,敲一下git init应该可以解决。
接着把它的主题文件夹里的exampleSite目录中的东西全部复制出来,包括Content文件夹。由于它是多语言的主题而我完全不需要,所以直接把Config.yaml的多语言部分全部注释掉了,Content文件夹里的英语文件夹也删了(冷酷)。那么现在把自己的文章都迁移进去,包括装有图片等文件的Static文件夹也复制到站点根目录里,修改Config.yaml,接着在 Github Desktop 里 Push 上去,嗯嗯……在这里我经历了人生最久的一次 Push,洗完澡回来它才结束,好像是因为这个主题太花哨沉重了……可是真的很漂亮诶!
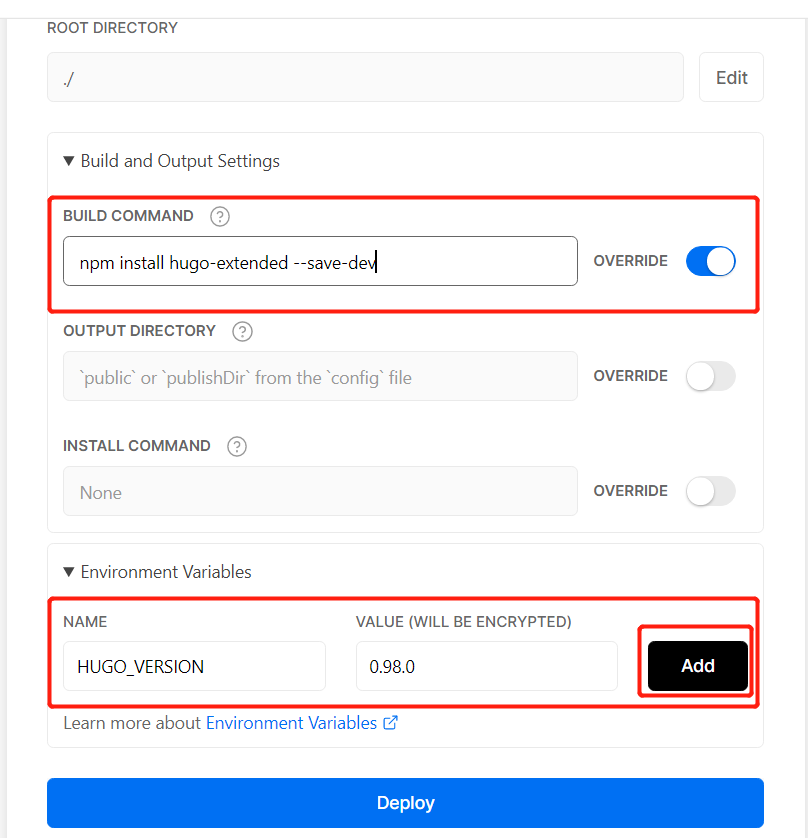
接着去 Vercel 把这个仓库 import 进去,接着在这几个地方需要注意一下:

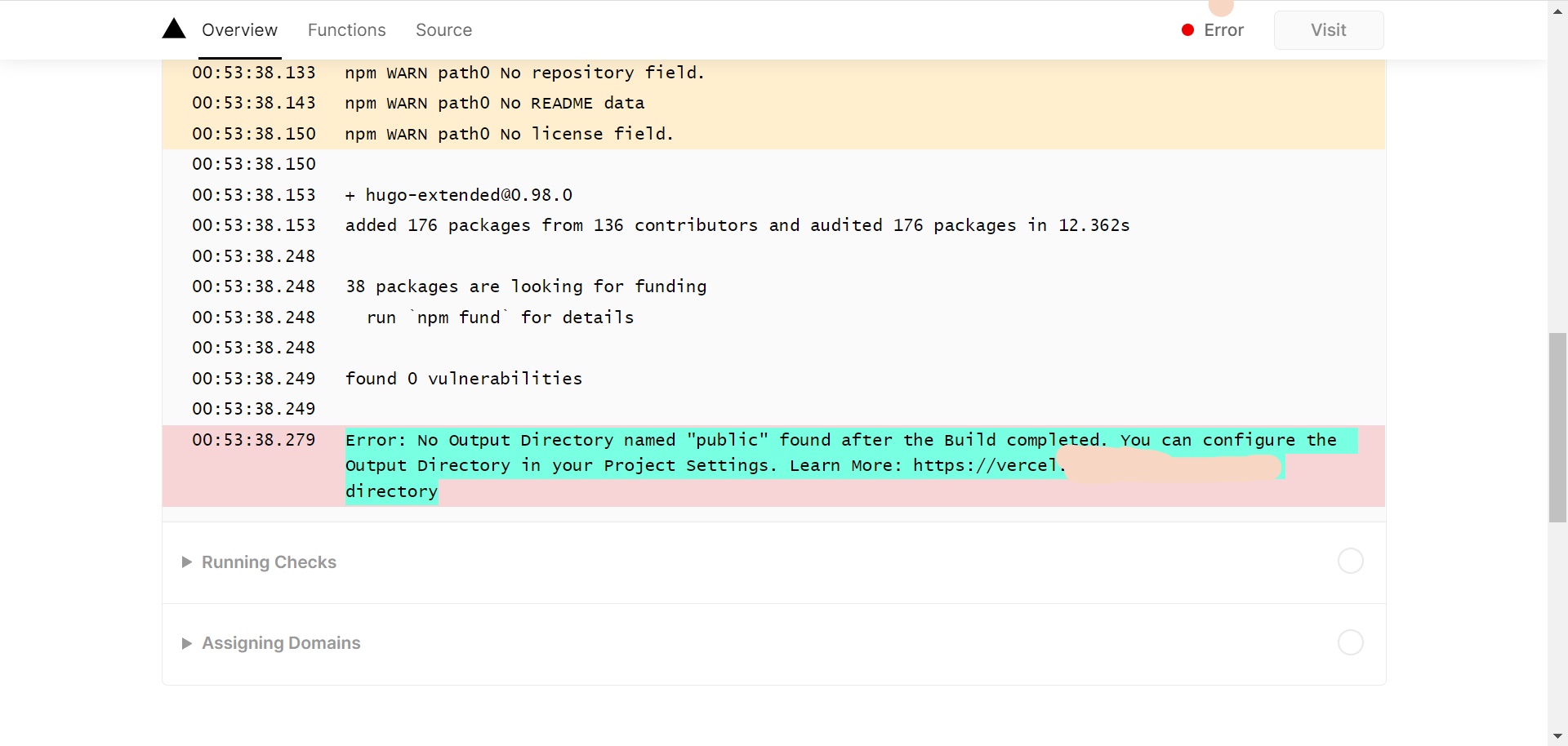
BUILD COMMAND中写入:npm install hugo-extended --save-dev。关于这一步是因为我发现直接部署会出现command “Hugo -D --gc”exited with 255的报错,并且应该不是只有我一个人遇到了这个麻烦。这里我参考了这个帮助里的指示,并不是很清楚这个原理,不过总之报错解决顺利 Deploy 了(?HUGO_VERSION,这个主题至少需要 0.97.0,我填了最新的 0.98.0。如果你在这一步遇到了这个报错:

那么就在站点根目录下敲命令Hugo,它会直接生成一个Public文件,之后继续 Deploy 就好了。
这个主题在第一次安装时用hugo server命令会话比较长的时间,在它第一次生成了 Public 文件夹之后会好很多。建议在每一次更改主题内容或者写新文章之后用hugo命令生成一次站点再 Push,不然会因为本地预览可以看见更改、Push 上去却毫无动静而稍稍有些抓狂。我猜测时因为它真的有太多神秘而复杂的 Feature 了。
i18n\zh-cn.yaml里可以修改绝大部分文字花活。如果你希望在导航栏上增加一个新页面,除了在config.yaml中增加类似以下的内容之外:
- name: Album
weight: 39
identifier: album
params:
icon: eva eva-film-outline
url: /posts/album/
还需要再i18n\zh-cn.yaml文件夹里加一行这个(与上面的identifier变量保持一致),移动端的图标文字部分才能正常显示:
navbar:
album: "Album"
我一开始没有意识到这个问题,直到我发现我过去贴出的自己的文章链接都 404 啦!原因是两个主题生成的文章链接不同。
我过去的链接形式都是gregueria.icu/posts/slug,而这个主题的默认显示形式是gregueria.icu/2019/01/01/slug.html,直接修改Config.toml中的permalinks部分:
permalinks:
# 文章链接的格式
# Format of posts links
posts: /posts/:slug # 连同.html一起删掉
这一部分感谢塔塔的站点总字数显示教程!完全是复制粘贴 😭
在layouts\partials\html\footer.html文件中增添下面中间部分的内容:
<span>Sitemap</span>
</a>
{{$scratch := newScratch}}
{{ range (where .Site.Pages "Kind" "page" )}}
{{$scratch.Add "total" .WordCount}}
{{ end }}
{{$var := $scratch.Get "total"}}{{$var = div $var 100.0}}{{$var = math.Ceil $var}}{{$var = div $var 10.0}} 共书写了<font color="#dd6065"> {{$var}}k </font>字
{{- if .Site.Params.googleTranslate -}}<div id="google_translate_element" class=" rounded border dark:border-darkBorder overflow-hidden"></div>{{- end -}}
这个声明似乎是关于不可转载或者原创性的,看着很吵,我不在乎。没找到能取消的地方,所以我做得相当决绝,把语言文件\i18n\zh-cn.yaml(记得要复制到根目录中)里的相关信息全给删了,但还是留下一对角框,在\layouts\partials\post\license.html把它毁尸灭迹。
这个语言文件夹给本话唠提供很多聊天机会,做了很多修改。
2022-05-22 Update
主题作者直接在新的版本里面加了这个样式,现在可以在assets/README.md里更改了……噗 XD
没有评论区那就加个首页公告(?)好了,评论区可以没有,喜剧效果要先拉起来。(为什么要记录这个,因为感觉就算评论区弄好了这个公告也很好玩,使得大家一点进来先不得不听我聊 50 字屁话,记下来方便屁话修改)。
在\layouts\index.html加入:
<span>{{ T "post.archiveCounter" (len (where site.RegularPages "Type" "in" (slice "posts" "status"))) | safeHTML }} </span>
</div>
👋嗨!发现了吧!本小鸟换了一个新主题!那么呢,由于种种人家无法解决的评论区加载问题<br>所以现在的评论区——
<br>是假的!!😱😱<br>
噗哈哈哈哈哈!所以!我们现在只能这么沟通啦——
当当当!!请点击:<font color="#dd6065"><a class="link" href="https://gregueria.channel.io/lounge" target="_blank" rel="noopener">💘聊天小气泡</a></font>!!!
<br>找人家聊天吧!!等等,万一气泡也打不开呢?<br>
你有人家的电话号码的,对吧?<br><br>
<div>
这一部分的改动是跑去给作者留了个 Issue 后作者提供的,主题更新了之后我发现跑更新的命令行也没法直接更新好主题,干脆重新把主题拉取了下来……嗯这个主题真的让我爆破了很多次施工现场 XD,更新之后发现之前加载迟缓的问题也突然解决了。很奇怪,感觉是我自己之前干了什么不对的事。
总之关于评论区配置,先在layouts/partials/comment.html中写入:
<div class="border-t py-6 px-6 md:px-8 dark:border-darkBorder">
<div id="waline"></div>
<script data-swup-reload-script>
setTimeout(() => {
console.log(document.getElementById('waline'))
window.waline = Waline.init({
el: '#waline',
serverURL: '',
emoji: [],
requiredMeta: ['name', 'email', 'url'],
});
}, 1000);
</script>
</div>
填好 serverURL 和表情链接,之后去这里layouts/partials/custom/head.html写入:
<script src="https://unpkg.com/@waline/client@v2/dist/waline.js"></script>
<link rel="stylesheet" href="https://unpkg.com/@waline/client@v2/dist/waline.css"/>
其实改得不好,我只是把背景设成了透明,文字颜色并没有改好。留个坑啦。
TOT 本地预览成功修改,但 Push 上去并没有改到。一个难以捉摸的主题!
Blob 表情当然要大一点!assets\sass\custom.scss里写:
body {
.wl-content .vemoji, .wl-content .wl-emoji {
display: inline-block;
vertical-align: baseline;
height: 2.35em; //表情包大小
margin: -0.125em 0.25em;
}
}
这个改动说起来很奇怪。Luna 主题的首页卡片上显示的是 Summary 作为摘要,如果没有 Summary 则显示你文章的前 70 个字,而我所有的文章都是用 Description 来作为文章的摘要,于是迁移到这个主题之后之前写过的摘要都不作数了,全都显示前 70 个字,把文章 Summary 全部改成 Description 也不是不行,但是很麻烦很笨啦!所以直接去改这一部分layouts\partials\post-card.html的第 93 行和 98 行,将{{- with $Summary -}}改成{{ with .Params.description }}:
<div class="sm:hidden block px-5 border-t dark:border-darkBorder pt-5">
<a href="{{- .RelPermalink -}}" class="font-bold line-clamp-2 md:line-clamp-3 text-2xl">{{- .Title -}}</a>
{{ with .Params.description }}<div class="line-clamp-2 mt-4 mb-1" title="{{- . -}} ">{{ . }} <span class=" text-gray-400"></span></div>{{- end -}}
</div>
{{- else -}}
<a href="{{- .RelPermalink -}}" class="block px-5 dark:border-darkBorder pt-5">
<div class="font-bold line-clamp-2 md:line-clamp-3 text-2xl group-hover:text-theme">{{- .Title -}}</div>
{{ with .Params.description }}<div class="line-clamp-2 mt-4 mb-1" title="{{- . -}} ">{{ . }} <span class=" text-gray-400"></span></div>{{- end -}}
</a>
还有,我把“…”全删了。我的世界不能有这样的点点点。
作者更新后的主题支持在 Config.toml 中开关字数统计和阅读时间,但不知道为什么我关掉之后还是会在首页卡片中显示出来,只好一关再关(?)
在\layouts\partials\post-card.html修改:
<div class="hidden items-center mr-4 sm:flex">
<i class="eva eva-book-open-outline mr-1"></i>
<span class="mr-1">{{- T "post.wordCount" .WordCount}}</span> <!--readingTime改为wordCount-->
</div>
有题图的文章文件名似乎只能是index.md,然后要在 Front-matter 上写featured_image: 图片.jpg,然后把文章和图片.jpg放在同一个文件夹里才能生效。其他时候都会优雅地……报错。
换了这个 Theme 之后我差不多把博客爆破了四五次吧。有几次是没有必要的,手忙脚乱之中干脆删除了仓库。其实版本回退就好了:
git reset --hard 目标版本号(在仓库Commit里查询)
git push -f
layouts\partials\components\run-time.html中删掉:
<b id="run-time-h">0</b>
<span class="text-xs"> {{ T "runTime.hours" }} </span>
<b id="run-time-m">0</b>
<span class="text-xs"> {{ T "runTime.minutes" }} </span>
<b id="run-time-s">0</b>
<span class="text-xs"> {{ T "runTime.seconds" }}</span>
秒针跳动焦虑去除,成功!
然后去i18n\zh-cn.yaml加上一个可爱的 Emoji:
runTime:
text: "🕓 Run Time: "
days: "Days"
平静并且加倍可爱,成功!
